Why I still use RSS
Every once in a while I’m asked why I still use server-side RSS caching to display Twitter, Facebook, and other RSS feeds when JavaScript plugins are more dynamic and easier to implement. The answer is that I don’t want someone else’s server failure to impact my site, or my readers’ experience.
So, I cache the results on a regular basis, making sure to use the appropriate technology to not pound their servers. If something goes wrong, my page(s) will continue to display the previous cached version.
Normally, a Twitter or Facebook feed failure using a JavaScript plugin just means an ugly “could not connect to server” where the feed’s content should be displayed. Sometimes, however, server failures mean real problems to your site visitors.
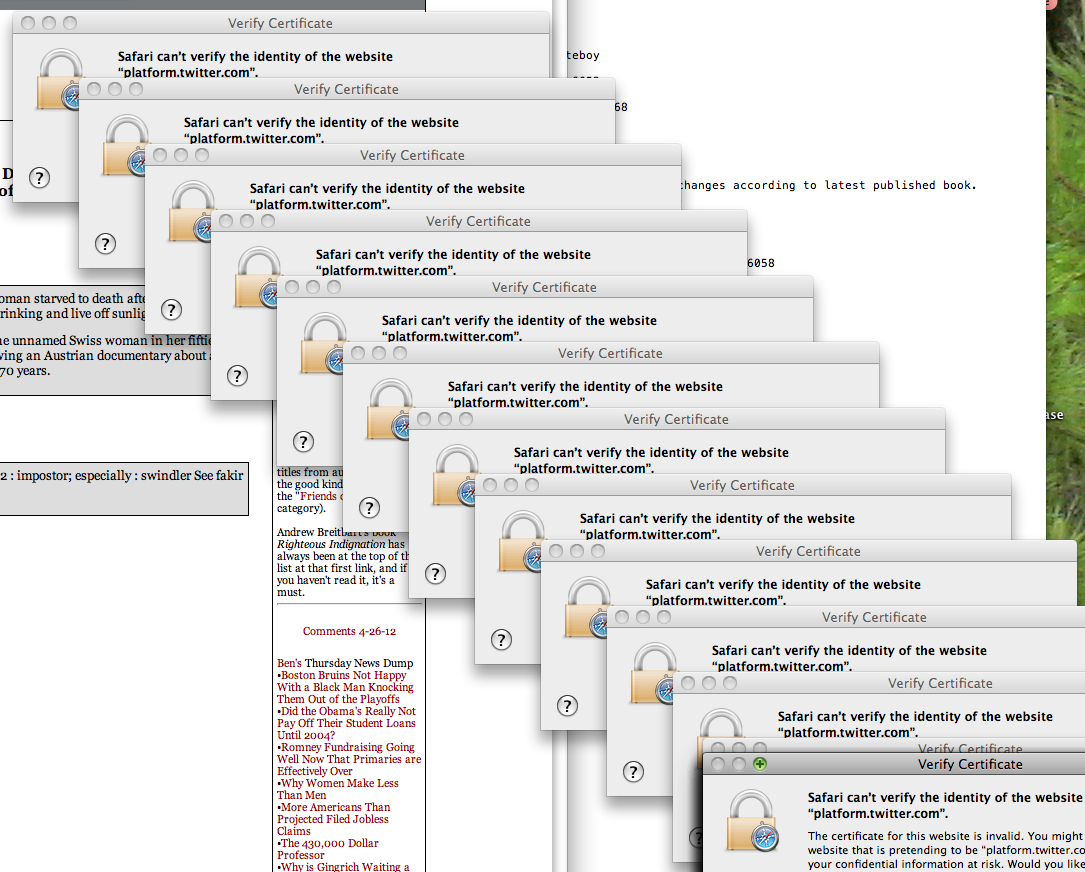
This morning, I opened up my usual bevy of blogs, and got a screenful of site certificate errors from platform.twitter.com:

My God, it’s full of dialog boxes!
As usual, I forgot to get a screenshot on first seeing the problem, but it persisted sporadically for at least several minutes and I was able to capture it the next time it happened. There are more popups than you can see here: once it hit the lower right corner, they stacked directly on top of each other.
This is part of why I avoid JavaScript-based social networking buttons, too.1 Because I don’t want my visitors to be as annoyed visiting my site as I was this morning when I saw about 30 dialog boxes pop up on my screen in about two seconds.
- July 10, 2013: No more Twitter on masthead
-
I’ve removed my twitter feed from the masthead. When Twitter offered an RSS feed, putting up the latest two tweets was trivial. I’ve looked at their new rules for using the JSON feed, and don’t feel any desire to make sense of them.
I wouldn’t even have bothered mentioning it, but in the process of trying to find out what was possibly going through their heads removing something so simple and easy to use, I ran across some very good blog entries talking about the wonders of RSS.
From Battle for the planet of the APIs:
In the web’s early days, AOL offered an alternative. “You don’t need that wild, chaotic lawless web”, it proclaimed. “We’ve got everything you need right here within our walled garden.”
Of course it didn’t work out for AOL. That proposition just didn’t scale, just like Yahoo’s initial model of maintaining a directory of websites just didn’t scale. The web grew so fast (and was so damn interesting) that no single company could possibly hope to compete with it. So companies stopped trying to compete with it. Instead they, quite rightly, saw themselves as being part of the web. That meant that they didn’t try to do everything. Instead, you built a service that did one thing really well—sharing photos, managing links, blogging—and if you needed to provide your users with some extra functionality, you used the best service available for that, usually through someone else’s API… just as you provided your API to them.
Then Facebook began to grow and grow. I remember the first time someone was showing me Facebook—it was Tantek of all people—I remember asking “But what is it for?” After all, Flickr was for photos, Delicious was for links, Dopplr was for travel. Facebook was for… everything… and nothing.
I just didn’t get it. It seemed crazy that a social network could grow so big just by offering… well, a big social network.
But it did grow. And grow. And grow. And suddenly the AOL business model didn’t seem so crazy anymore. It seemed ahead of its time.
From Lockdown:
This is how RSS and Atom have always worked: you put in some effort up front to get the system built,2 and in most instances, you never need to touch it. It just hums along, immune to redesigns, changing APIs, web-development trends, and slash-and-burn executives on “sunsetting” sprees.
RSS grew up in a boom time for consumer web services and truly open APIs, but it especially spread like wildfire in the blogging world. Personal blogs and RSS represented true vendor independence: you could host your site anywhere, with any software. You could change those whenever anything started to suck, because there were many similar choices and your readers could always find your site at the domain name you owned.
And from The web we lost:
The other part being mostly that I’m uncomfortable with the level of tracking that offsite JavaScript enables when browsing the web.
↑
- Broken SSL certs used for some Twitter API servers
- “Since 04/25/2012, there seem to be some Twitter API servers using a new SSL certificate. (The old one seems to expire in about three weeks time.) The new SSL certificate is signed with a VeriSign Class 3 Secure Server CA - G3 root cert. However, the intermediate cert / root cert provided by these Twitter API servers are the old ones.”
- New comments system live for Mimsy!
- I’ve made the new comments system live. You can now hide in all your anonymous glory and not get tracked by the Man!
- SSL error on platform.twitter.com
- “We encounter a SSL error when calling HTTPS api. The SSL cert is for si0.twimg.com domain, and we expect it should be platform.twitter.com or *.twitter.com.”
- Using ETag and If-Modified-Since
- In the article on grabbing an RSS feed, I mentioned that if you’re grabbing a feed more than once a day, you should pay attention to the ETag and the If-Modified-Since headers. Here’s how to do that.
More JavaScript
- Catalina vs. Mojave for Scripters
- More detail about the issues I ran into updating the scripts from 42 Astounding Scripts for Catalina.
- Converting HTML lists to text on the fly
- Switching to using lists to display code was a compromise between readability and copyability. Now that I’m creating the lists on the fly, it is easy to add features that reduce the side effects of this compromise.
- JavaScript for Beginners revised
- I’ve completely revised my JavaScript for Beginners tutorials to be more in tune with modern JavaScript, and to provide more useful examples in general.
- JavaScript for Beginners update
- The JavaScript tutorial has been updated by introducing loops earlier, and in the first section.
- Webmaster in a Nutshell
- Without doubt the best reference work for webmasters that you’ll find. It contains the “reference” part of most of O’Reilly’s web-relevant nutshell books. You can find references for HTML 3.2, the CGI standard, JavaScript, Cascading Style Sheets, PHP, the HTTP 1.1 protocol, and configuration statements and server-side includes for the Apache/NCSA webservers.
- One more page with the topic JavaScript, and other related pages
More RSS
- No more Twitter on masthead
- Yes, my Twitter feed is off of the masthead, due to the lack of an easy RSS feed.
- Fixing Django’s feed generator without hacking Django
- It looks like it’s going to be a while before the RSS feed generator in Django is going to get fixed, so I looked into subclassing as a way of getting a working guid in my Django RSS feeds.
- Using ETag and If-Modified-Since
- In the article on grabbing an RSS feed, I mentioned that if you’re grabbing a feed more than once a day, you should pay attention to the ETag and the If-Modified-Since headers. Here’s how to do that.
- Django Twitter tag and RSS object
- I wanted to embed my twitter feed into my Django blog, and didn’t see any simple RSS readers for Python that did what I wanted.
