Create a web browser in AppleScript Studio
I’ve just finished writing my first AppleScript Studio application, and I’m very impressed. I wanted to put an interface onto QuickTime Pro so that students could simply Record the pronunciation of their name, Play back their recording, and then Approve that recording with their University username. It was phenomenally simple. I may write about that later.
But while working with Interface Builder, I noticed a web view that can be dragged and dropped onto any window. How easy would it be to write a specialized web browser in AppleScript Studio?
It turns out to be fairly easy, although not as easy as it ought to be.
Create the web browser project
Let’s go ahead and create a very simple browser that loads the same page every time it opens. For purposes of this tutorial, that page will be the Biblyon Broadsheet, a role-playing blog.
First, you will need Xcode. I’m using Xcode 2.0. It came with your Mac OS X install; it is on one of your install disks and is probably called something like “Developer Tools”. Once you install it, you will have a new folder called “Developer” on your main hard drive. Go into that folder, and then go into Applications and double-click Xcode.
If this is the first time you’ve used Xcode, it will ask you some questions about where you want to store your projects. Just let it use the default. Once it’s done with that, make a new project:
- Pull down the File menu and choose New Project…
- Choose AppleScript Application
- Click Next.
- Give it a Project Name of Biblyon Browser.
- Choose a Project folder; you might put it on your desktop, or you might put it in your Documents folder. I keep a folder called “Projects” inside my Documents folder.
- Click Finish.
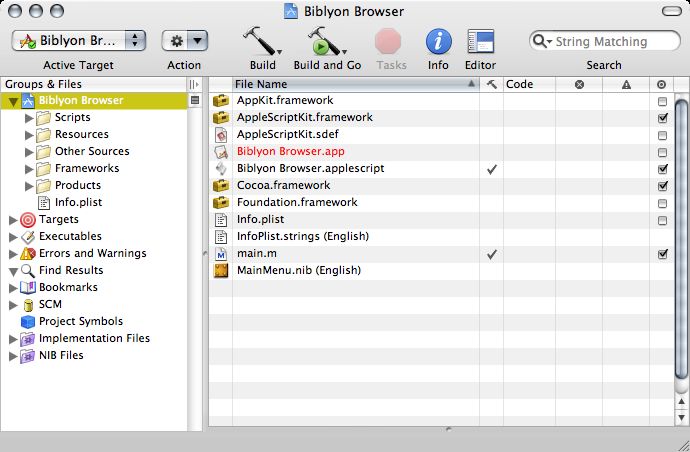
At this point a scary thing happens. An Xcode window appears with all of the files associated with a default project. Making an AppleScript Studio application is easy, but only if you’re able to ignore all of the extra stuff that Xcode gives you.

There are only two files in that list that matter to us. We can completely ignore the others. The first is MainMenu.nib. This is your application’s interface: the window, with the buttons and gizmos that make a modern GUI application useful. The second is Biblyon Browser.applescript. This file will contain the AppleScript that works behind the scenes to display information on the GUI.
Design our interface
Double-click MainMenu.nib. This will start up Interface Builder.

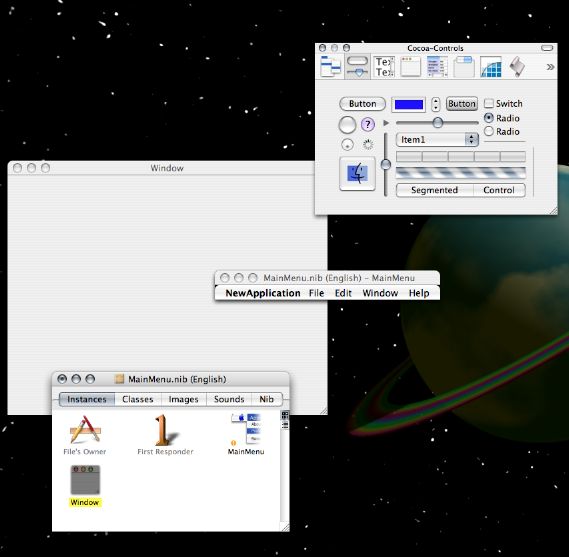
There are four parts to Interface Builder:
- The application’s Window. This is currently blank, except for a title bar that says “Window”.
- The application’s menu bar. It has a NewApplication, File, Edit, Window, and Help menu on it by default.
- A list of the “instances” in the application. MainMenu and Window are both listed there.
- A palette of Cocoa Controls. These are the buttons, text fields, and sliders that we’ll be putting into our application.
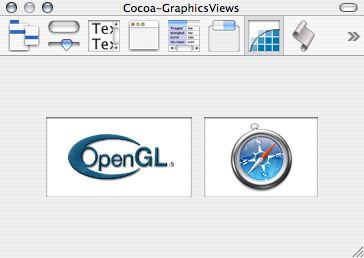
Click on the Cocoa Graphics Views tab of the Palette.

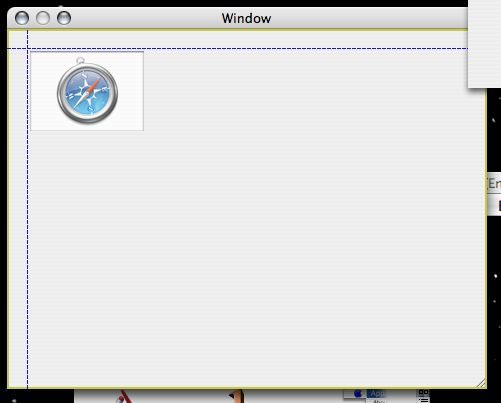
Drag the Safari Compass into the upper left portion of your Window.

When you’re done, it will say “WebView”. Drag the lower right corner of the WebView so that it takes up most of the screen. Blue guides will appear to show you good places to stop.

Now, we need to give our WebView and our Window a name so that we can refer to them inside of our AppleScript file.
- Click once on the WebView to select it.
- Pull down the Tools menu and choose Show Inspector.
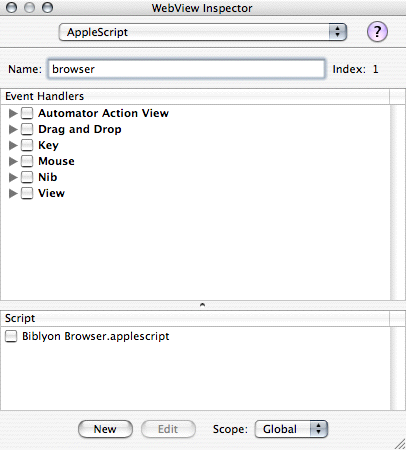
- Pull down the menu at the top of the Inspector that probably says “Attributes” and choose AppleScript.
- Give it the name “browser”.
- Click on the Window’s gray area so that the Inspector switches from WebView Inspector to NSWindow Inspector.
- Give it the name “main”.

We also need to have our application notify itself that it is running. We need to have it send a message to our AppleScript file.
- Under the list of Instances click on File's Owner. The Inspector should change to File's Owner Inspector.
- Click the arrow next to Application so that it shows a big list of “Event Handlers”, the third of which is “launched”.
- Check the checkbox next to “launched”.
- Lower in the Inspector, check the checkbox next to “Biblyon Browser.applescript”.
- Save the GUI by pulling down the File menu and choosing Save.

Now that we have a name for our WebView, and now that our window is talking to our script, we need to go back to Xcode and edit the “Biblyon Browser.applescript” file. Double-click that item in the Xcode file list.
Interface Builder has created a “handler” for us automatically. Handlers are things that “handle” events. Mac OS X has events flying all over the place. Whenever a window opens, that’s an event. Whenever you start an application, that’s an event. Whenever you press a button, that’s an event. We told Interface Builder that we want Biblyon Browser.applescript to handle the Application launched event, so it added “on launched” to our script.
Web views don’t work in AppleScript Studio
WebView objects don’t work like they ought to. What we ought to be able to do is say something like:
- set the location of web view "browser" of window "main" to "http://www.godsmonsters.com/"
or,
- tell web view "browser" of window "main" to open URL "http://www.godsmonsters.com/"
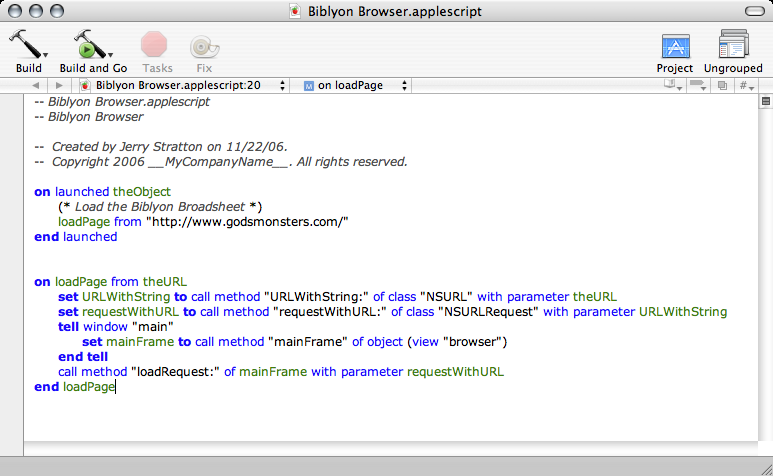
Instead, a Google search indicates that we need to wrap some Objective C around an AppleScript call. Rather than explain this (hopefully the need to do this will go away in future versions of AppleScript Studio), just add the following handler to your script, after “end launched”. Just click after launched, press return a couple of times, and paste the following lines in:
[toggle code]
-
on loadPage from theURL
- set URLWithString to call method "URLWithString:" of class "NSURL" with parameter theURL
- set requestWithURL to call method "requestWithURL:" of class "NSURLRequest" with parameter URLWithString
-
tell window "main"
- set mainFrame to call method "mainFrame" of object (view "browser")
- end tell
- call method "loadRequest:" of mainFrame with parameter requestWithURL
- end loadPage
That’s the trickiest part of this entire application.
Load the web page
Now that we have a way of loading a URL into the web view, we can modify the launched handler to load the Biblyon Broadsheet every time our new browser is opened. Replace “(*Add your script here.*)” in “on launched” with:
[toggle code]
-
on launched theObject
- (* Load the Biblyon Broadsheet *)
- loadPage from "http://www.godsmonsters.com/"
- end launched
Once you’ve done that, pull down Xcode’s File and Save. When you save the file, Xcode will give you a visual clue as to whether it understood what you typed or not: it will color-code the text.

If it looks good, click the “Build and Go” button in Xcode’s toolbar. If all goes well, it will create your application and launch it, and as soon as it launches it will load the Biblyon Broadsheet web page into itself.
Resizing the window
One thing you’ll notice immediately is that our window is awfully small, but resizing the window does not resize the web view. Go to Interface Builder and:
- Select the WebView.
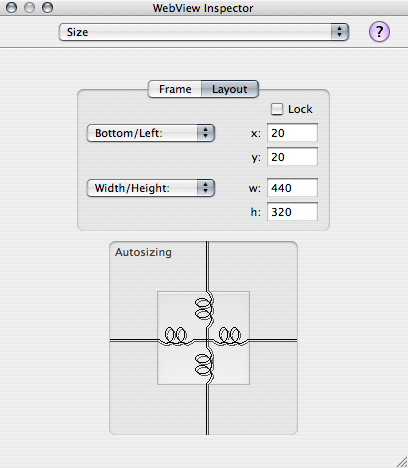
- In the Inspector, pull down the menu to Size.
- Click on the Layout tab.
- Click on both the horizontal and vertical lines inside the inner box. Squiggly coils will appear.
- Go back to Xcode and click Build and Go.

That’s it! Your Biblyon Browser should now resize the web page view when you resize the window.
You may also wish to resize the application’s window to a more appropriate starting size. Drag the lower right of the window in Interface Builder just like you would any other window on Mac OS X, and then drag the lower right of the WebView to match. Save it and go back to Xcode. Build and Go.
Rename the NewApplication menus
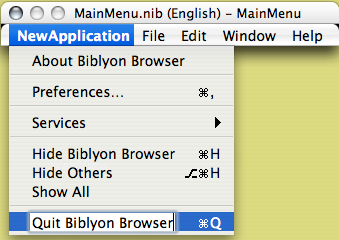
We’re almost done. If you look at the program’s Application menu, you’ll notice that Xcode renamed NewApplication menu to Biblyon Browser in the final version, but it left NewApplication in the About, Hide, and Quit menu items. The menu items all work fine, but they’re ugly. We can fix them easily in Interface Builder.

- If you can’t see your MainMenu in Interface Builder, double-click on the MainMenu icon in the list of Instances.
- Click once on NewApplication in the menu bar. That menu will pop down.
- Double-click About NewApplication. Replace NewApplication with Biblyon Browser.
- Double-click Hide NewApplication. Replace NewApplication with Biblyon Browser.
- Double-click Quit NewApplication. Replace NewApplication with Biblyon Browser.
- Do the same for the Help menu: replace NewApplication Help with Biblyon Browser Help.
- Go back to Xcode.
- Build and Go.
Your own web browser
Congratulations. You’ve written a web browser. Hard to tell what all the fuss is about, isn’t it?
You’ll probably want to be able to run your AppleScript Studio applications without using Xcode. Just copy the Biblyon Broadsheet.app file from Xcode’s file list to your desktop or anywhere else. Drag with the option key down to copy rather than create an alias.
Obviously there is a lot of room for improvement in this browser. Even as simple as it’s supposed to be, we’ll want to deal with these problems:
- Closing the one window means we have to quit the application and restart it—we haven’t added a means to re-open the window.
- The Help just tells us that there is no help for us.
- There is no easy way to get back to the main page without quitting and re-opening the application.
I’ll try to write a follow-up later that shows how to add buttons, and how to respond to window closings. But it isn’t too shabby. There is a lot of stuff built into it. It has a contextual menu with back and forward menu items, and they work. Copying and pasting both work. There’s a spell checker built into it, and it works. Services from the Services menu also work in this application. All by drawing a box in a window and writing ten lines of AppleScript. That’s impressive.
- 10.3.9 Webview
- Instructions on creating a call to load a URL into a web view in AppleScript Studio.
- The Biblyon Broadsheet
- Like adventurers of old you will delve into forgotten tombs where creatures of myth stalk the darkness. You will search uncharted wilderness for lost knowledge and hidden treasure. Where the hand-scrawled sign warns “beyond here lie dragons,” your stories begin.
More AppleScript
- Find all parent mailboxes in macOS Mail
- The macOS Mail app seems to want to hide the existence of mailboxes and any sense of hierarchical storage. These two AppleScripts will help you find the full path to a selected message and open the message’s mailbox.
- JXA and AppleScript compared via HyperCard
- How does JXA compare to the AppleScript solution for screenshotting every card in HyperCardPreview?
- Using version control with AppleScripts
- AppleScripts aren’t stored as text, which makes it impossible to track changes in AppleScript files using version control software such as Mercurial or Git.
- Save clipboard text to the current folder
- Use the Finder toolbar to save text on the current clipboard directly to a file in the folder that Finder window is displaying.
- Adding parenthetical asides to photograph titles on macOS
- Use Applescript to append a parenthetical to the titles of all selected photographs in Photos on macOS.
- 17 more pages with the topic AppleScript, and other related pages
